Designové tipy i pro váš web

V dnešní době na vzhledu záleží. A design rozhoduje o tom, jestli na internetu zaujmeme, předáme informace a třeba i získáme zákazníka. V tomto videu a článku vás provedu základními designovými tipy pro váš web, abyste hned nezkazili návštěvníkům první dojem.
Na začátek je potřeba uvědomit si dvě věci. Design není to nejdůležitější. Ale je tou nejdůležitější součástí webu. Abych vám to přiblížil, tak tím nejdůležitějším je obsah, který chceme na svém webu předat. Jenže tím rozhodujícím prvkem, jestli se nám to povede nebo ne, je design.
Když přijde nový návštěvník na náš web, jako první si všimne vizuální stránky. Jak web lahodí jeho oku. Teprve pak se pustí do textů.
Design tedy musí podporovat obsah a vést návštěvníka k textům. Neměl by rušit ani se povyšovat nad obsahem.
Viděl jsem už spoustu webů, kde se na toto pravidlo zapomnělo a design zvítězil nad obsahem. Byly to velmi graficky povedené weby, ale obsah zapadl nebo byl dokonce skoro nečitelný.
Určitě nechcete, aby se lidé chodili kochat na váš web. Ale abyste jim mohli předat informace, získat si důvěru a třeba něco prodat.
Pojďme se tedy podívat na základní designové tipy.
Co se týká textů – jak by měl vypadat obsah, aby si ho návštěvník webu přečetl a kde napsat ty nejdůležitější informace, tak to jsme hodně probírali v předešlém videu. Koukněte na něj. Já zde ještě shrnu základní body.
Formátování textů na webu
Použijte max. 2 různé fonty na jednom webu.
- Nějaký klasický pro texty. Ideální jsou tzv. bezpatkové fonty (znaky písmen nekončí jakoby patkou). Na elektronických zařízeních se totiž lépe a rychleji čtou.
- U nadpisů můžete být při výběru fontu kreativní více. Ale hlavně dbejte na čitelnost.
U jednotlivých odstavců textů dbejte na krátké odstavce, vždy tak 3-5 řádků. Nikdy by neměl být text široký na celou šířku obrazovky, ale cca. 600 až 700 px. Řádkování volte tak, aby bylo mezi řádky dostatek prostoru a text se dobře četl. Výška řádku tedy cca. 1,5. To vše vede k lepší čitelnosti obsahu.

Barvy na web
S výběrem barev na web buďte opatrní, určitě ze stránek nechcete mít cirkus. Používejte především bílou, odstíny šedé až po skoro černou.

Říkám skoro černou, protože čistě černé barvě byste se měli vyhýbat. Pro lidské oko je daleko příjemnější o něco světlejší odstín černé. Ono to ani není poznat, že to není čistě černá.
Určitě nechcete mít jen černobílý web. Zvolte si další 2 barvy, kterými stránky (s mírou) zpestříte. Dobré je zvolenou barvu vyzkoušet, jak bude vypadat na textu v kombinaci s bílým i tmavým pozadím, jak bude vypadat na větší ploše jako pozadí a jestli nebude svítit tak, že čtenářům vypálí sítnici, až začnou něco číst. Čím výraznější barva bude, tím více s ní šetřete.
Na výrazném barevném pozadí by pak texty neměly být bílé nebo šedé, ale zvolte velmi světlý odstín dané barvy.
K hlavní barvě je fajn si najít i doplňkovou, z druhého konce spektra, protože se vám může hodit např. pro akční tlačítka na webu, které mají být fakt vidět.
Pro hledání doplňkové barvy použijte nástroj od Adobe zde, kde vlevo kliknete na “Doplňkové” a pak do sloupce B zadáte kód své hlavní barvy. Ukážou se vám další odstíny a právě taky doplňková barva.
Ještě pozor. Buďte opatrní při používání přechodů mezi barvami, dá se tím dost pokazit. Jděte na jistotu a když už přechod, tak ho použijte mezi světlejším a tmavším odstínem dané barvy.
Jak na přehlednější stránky webu
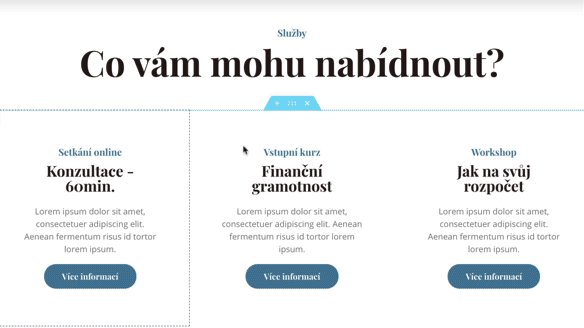
Aby stránky na webu byly přehledné, lidé na nich více četli, tak je potřeba nemít vše namačkané na sobě a oddělovat obsahové bloky a prvky stránky. Jsou 3 designové možnosti, jak udělat web přehlednější:
- Více místa, díky odsazení.
Zvětšete odsazení mezi obsahovými bloky na webu. Díky tomu bude působit moderněji, přehledněji, čistěji a vzdušněji. Nebojte se větších mezer. Lidé umí rolovat po stránce, která je pak přehlednější. Navíc velmi malé odsazení prvků na stránce je častou chybou na webech. - Jiná barva pozadí.
Části stránky lze oddělit i jinou barvou pozadí. Pokud je web z větší části bílý, použijte velmi světlý odstín šedé nebo vaší hlavní barvy. Neměli byste střídat světlou barvu pozadí a příliš tmavou. Komplikuje to čtení, protože se oči musí pořád přizpůsobovat výrazným rozdílům. Buď jděte světlými tóny nebo těmi tmavými. - Boxy a stíny.
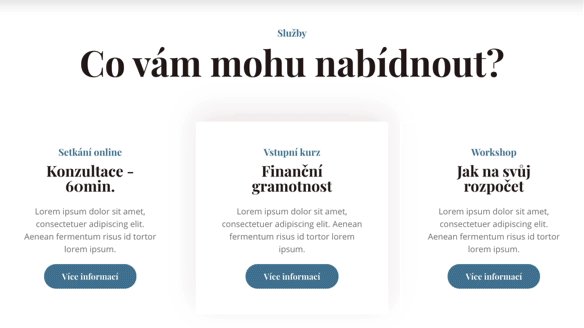
Části obsahových prvků stránky jde vložit do samostatných boxů. Je velmi efektní, když barva boxu je stejná jako pozadí za ním a box je orámován ne čárou, ale stínem. Jako kdyby vystupoval ze stránky. Stíny používejte spíš větší a rozplývající se do ztracena. Vypadá to daleko přirozeněji.

Vyvarujte se však různým čarám na webu a orámovávání. Čáry jsou znakem líného grafika, využijte spíše některou ze 3 uvedených možností nebo klidně i jejich kombinaci.
Obrázky na webu
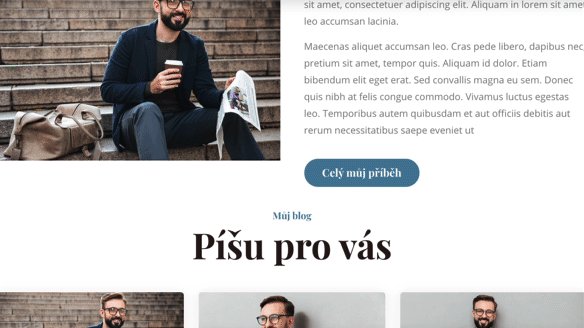
Velmi důležitou součástí každého webu jsou obrázky a fotky. Tohle je NEJ. Obrázky udělají ten největší designový efekt. Dejte si na nich při výběru záležet.
Zapomeňte na fotky z fotobank, nikdy nebudou tak autentické. Vždyť úplně stačí vzít svůj chytrý telefon s dobrým foťákem a nafotit sebe, svůj tým, práci, prostory, produkty, lidi při práci nebo poskytování služeb. Nebo si najměte profesionálního fotografa, vyplatí se to. I horší vlastní fotky jsou vždy 100x lepší než univerzální z fotobanky.
Tip: Když budete fotit fotky na web, tak foťte tak, že ten objekt, který chcete ukázat, bude v jedné polovině fotografie. Díky tomu se dá s fotkou na webu lépe pracovat, protože v druhé polovině můžete vložit text, dát poloprůhledné překrytí a podobně.
Samozřejmě obrázky na webu by neměly být rozmazané, ale zase ani ne moc velké kvůli rychlosti. O tomhle je už však jiné video, na které přikládám odkaz.
Mobilní zobrazení webu

A ještě poslední věc. Nezapomínejte si kontrolovat, jak váš web vypadá na mobilních zařízeních, protože polovina lidí se na váš web kouká na mobilu a tento poměr se stále zvyšuje.
Na mobilní verzi webu se koukají i vyhledávače a velmi to ovlivňuje SEO. Zkontrolujte si svůj web a jeho mobilní použití pro vyhledávač Google zde.
Responzivitu nebo-li mobilní verzi svých internetových stránek si můžete vyzkoušet na různých zařízeních tady.
Není potřeba mít zvlášť web pro počítače a zvlášť pro mobily. Dnes díky redakčním systémům si snadno jednu stránku upravíte, aby vypadala dobře na mobilu, tabletu i počítači.
Hledáte-li inspiraci pro design svého webu, tak doporučuji zabrousit na Pinterest a tam si vyhledat webdesing. Ujasníte si, jak by měl váš web vypadat a napadnou vás další možnosti, ať už svůj web svěříte nám nebo se do něj pustíte sami.
Tohle byla základní pravidla, co se týká designu. Pokud uvažujete o redesignu webu, tady je ještě pár dalších tipů.
Pokud jste v tomto článku našli dobré tipy, tak budu rád, když jej budete sdílet s ostatními.